The Ready-to-Launch Squarespace website designed by StoryBrand Guides
Make a DIY StoryBranded personal or client site without hiring a web developer.

Everything you need to go from BrandScript to live website.
You’ve poured your blood and sweat into a solid BrandScript for your company or client…now what? How do you get the SB7 framework to work in a website without breaking the bank? Where should the stakes and success be placed on the home page? The Storysquare template and video manual will give you everything you need to make your hard work come alive online.
Plug-and-Play Template.
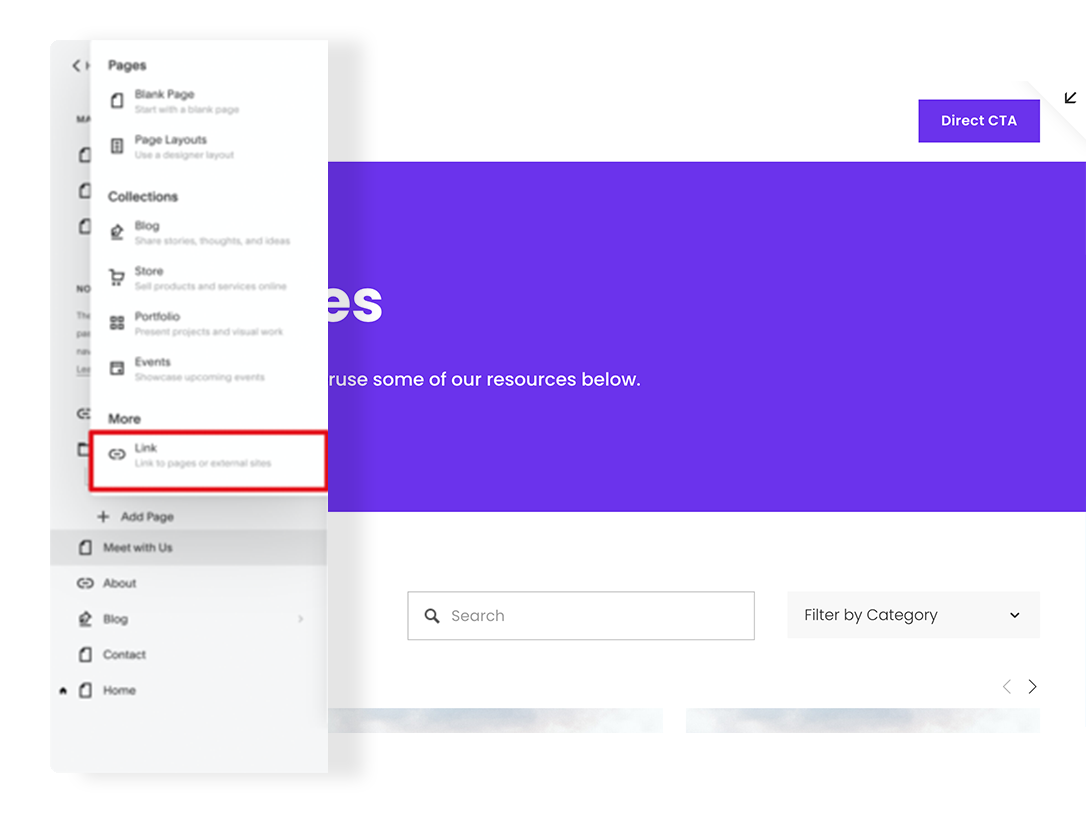
Not a web designer? No problem. You’ll find editing the Storysquare Template is as easy as making changes to a Word document. We’ve included a video-based user manual to address common adjustments like swapping out images, adding branded sections and pages, and going “live” with your site.
Watch and Learn.
Our step-by-step videos will walk you through making an impactful website. We are focused on showing you how to control those elements that will support the StoryBrand Marketing strategy. Wondering if you can do it? Click on the video for a sample instruction.
Built by StoryBrand Guides + Squarespace Specialists
We know StoryBrand. As certified StoryBrand Guides and Squarespace Specialists, Circle Members, and advocates, we only build in Squarespace as a complement to the SB7 framework. We are writers, developers, designers, and creatives, all dedicated to the StoryBrand and Squarespace platforms.
How to Make a StoryBranded Website
High on impact, not on cost.
1 — Get the Template
Purchase the Storysquare Website Template— it’s yours to keep forever. No coding or development skills required. Built for the non-techies.
2 — Follow the Videos
Follow our simple, step-by-step VIDEO directions to add in content and make key adjustments to your site.
3 — Launch a StoryBrand site!
Launch it (we’ll show you how!), and love it, or your money back.

Get our Website Wireframe Document, for FREE
Please leave your email address below to receive a copy of the wireframe document we use for our client builds — includes all our helpful notes for laying out your StoryBrand message.